CSS Classes
Automatic Module Styling
What is a CSS Class?
A CSS Class is a collection of CSS declarations that can be applied to a module automatically. This allows you to change the look of a module quickly and easily.
How do CSS Classes work?
When a CSS Class is added to a module, all the CSS declarations that are configured for it on the back end are applied. Multiple CSS Classes can be added to a single module. Some are designed to work with certain modules and may break unintended modules.
Some CSS Classes are stored in the Creekside site theme and are accessible from all pages, these are global CSS Classes. Other Classes are unique to one page, they are local CSS Classes.

How To Apply a CSS Class
- In Page Builder, go to the relevant row/column/module settings
- Navigate to the Advanced tab
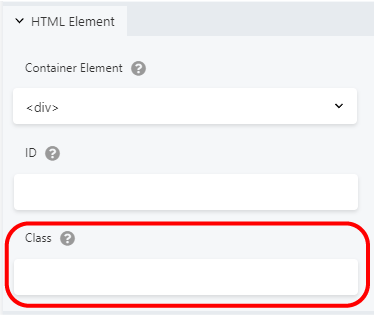
- Scroll down to the HTML Element section
- Type the relevant CSS Class name into the Class field
- Seperate additional CSS Classes with spaces

Index of Global CSS Classes
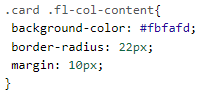
card
Purpose: group related modules by adding a background to a column
Intended for: columns
Code location: site theme
Before
After
clickable
Purpose: make the entire area of a column clickable
Intended for: columns
Code location: Global CSS/JavaScript in Page Builder
Before
After
Pro Tip
Combine both "card" and "clickable" CSS Classes to create a clickable card
card clickable
icons
Purpose: make groups of buttons into monochrome clickable text
Intended for: Button Group module
Code location: site theme
