Design Languages
Design Overview

The Creekside Website uses a variety of colors, shapes, and styles to intelligently lead visitors through every web page. While there is no objective approach to design, we strive for a consistent vision across our site.
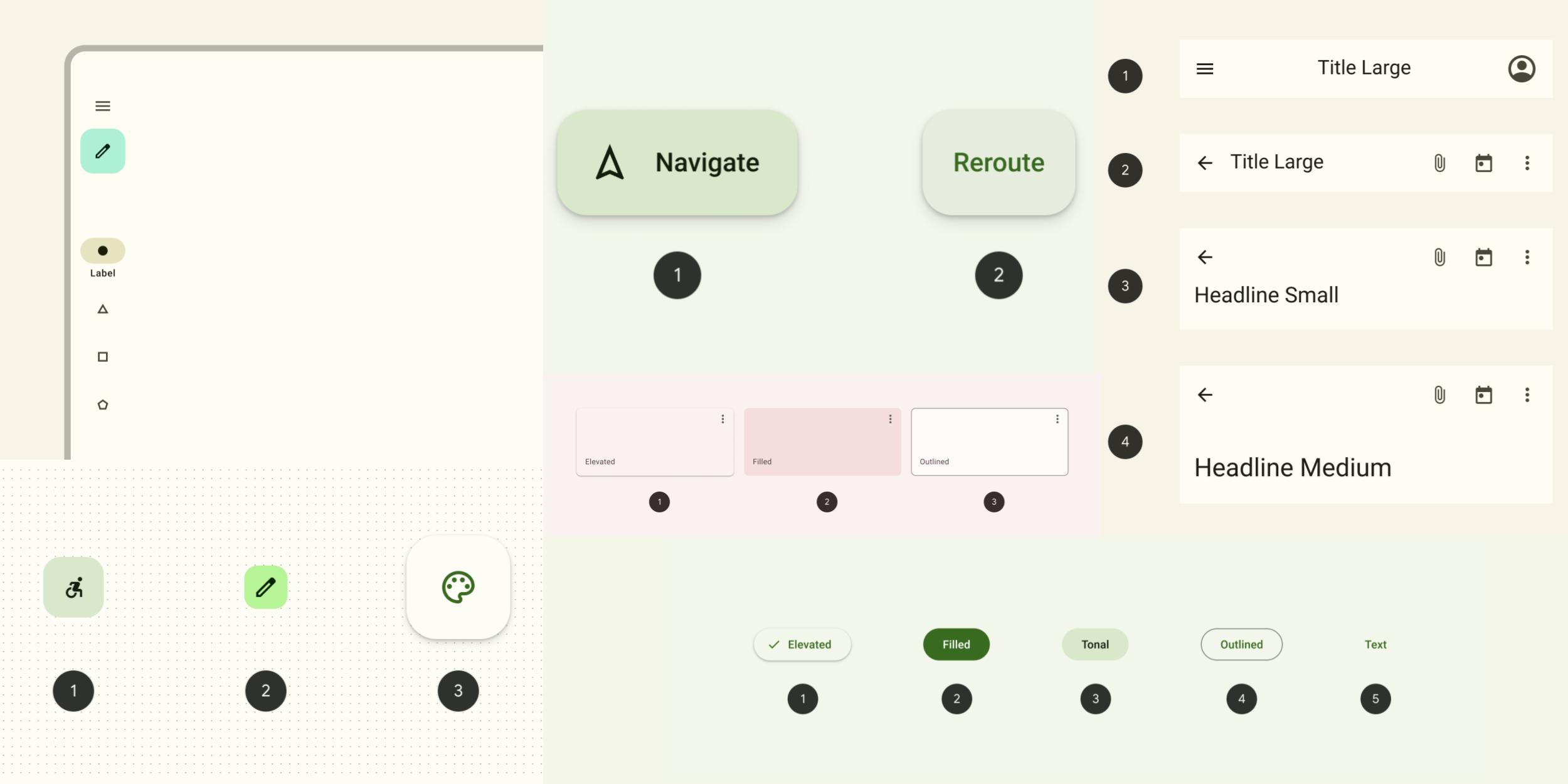
The website implements much of Material Design 2 and 3 design languages by Google. A design language is a set of rules or principles to follow when designing a digital interface. Following a design language ensures continuity within a project.
This page goes over the elements of Material Design that we use to help you understand the design process better, and why we've designed things the way they are.
You can read more about Material Design on their website.
Read more about our website colors
Colors
Our website implements tone-based surface colors. Each color has a role in establishing a visual heirarchy within a page. These surface colors use various shades of Creekside Blue to create elevation and contrast.
